Below I discuss how do we know whether the form is case insensitive and how to change its property using forms personalization.
As an example I have taken the DFF form.
Step to know if form is case insensitive.
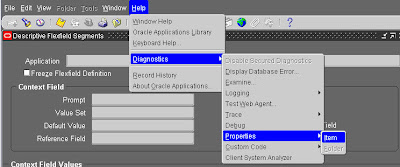
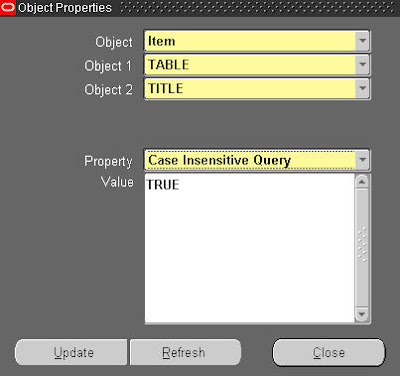
Open the form and click on the field. Select Help-->Diagnostic -->Properties-->Item
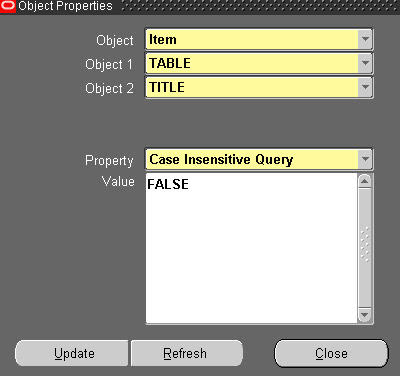
 In the property field, select case insensitive query. If the value is FALSE, then you will know that Case Insensitive Query is not possible on this field.
In the property field, select case insensitive query. If the value is FALSE, then you will know that Case Insensitive Query is not possible on this field.
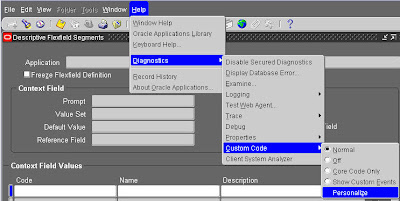
For changing the property select forms personalization. Select Help-->Diagnostics-->Custom Code -->Personalize
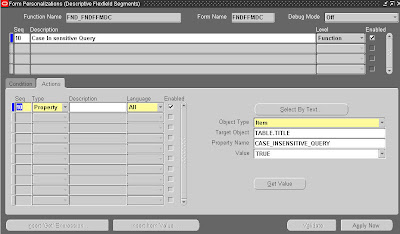
 Enter any meaninful text for description. Click on Actions Tab.
Enter any meaninful text for description. Click on Actions Tab.Select the Target Object for which the property needs to be changed then select case_insensitive_query property name and change the value to TRUE. Save the changes.
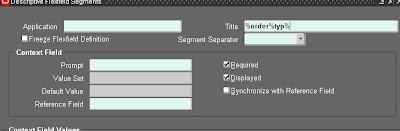
 Close the DFF form and check if the changes are saved.
Close the DFF form and check if the changes are saved.
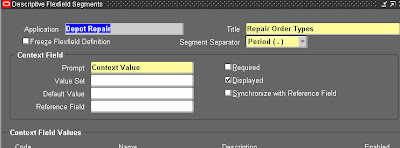
Thats its ... now the title field is no longer a case sensitive field. Query by entering text in lower case.

 The case insensitive query is now working fine.
The case insensitive query is now working fine.


 Get Flower Effect
Get Flower Effect
No comments:
Post a Comment